Introduction
Welcome to the Cyphlens Javascript SDK documentation! You can use our Javascript SDK to enable Cyphlens swipe functionality and mobile browser verification for an even more seamless user experience. Without the Javascript SDK, end-users can still benefit from all other features Cyphlens offers.
We have language bindings in HTML/Javascript. You can view code examples in the dark area to the right.
Configuration
To use the SDK, include this code in your webpage:
<script id="cyphlens-sdk-js" type="text/javascript" src="https://api.cyphme.com/resources/cyph-client/index.js?clientId=CLIENT_ID">
</script>
Make sure to replace
CLIENT_IDwith a valid client ID. Also, notice that the SDK scriptidmust be set to"cyphlens-sdk-js"as shown above.
In order to use the SDK, you need a Client ID. You can request a Client ID by signing up for a business account.
Once the Cyphlens SDK script has been included in the webpage and correctly configured, the class CyphClient can be used within the Javascript code of the webpage in order to make API calls to the Cyphlens backend.
Cyphlens Images
Display a Cyphlens Image
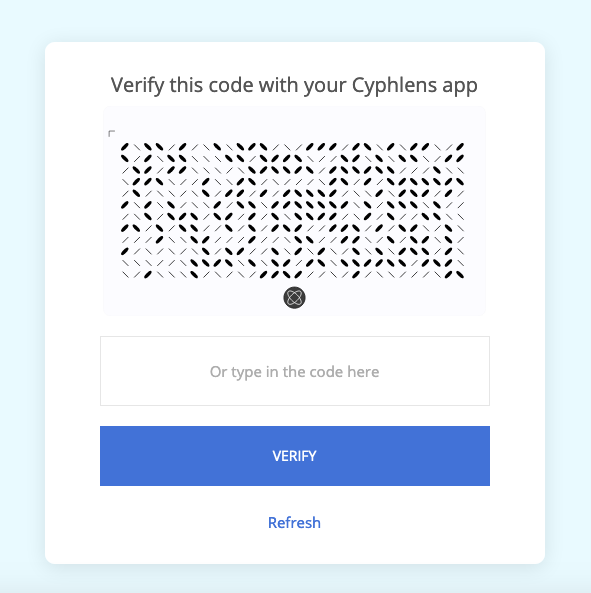
This HTML code will render the HTML page shown to the left.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Cyphlens Demo</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
// CSS
<link rel="stylesheet" type="text/css" href="../static/css/v19_main.css">
// Cyphlens Javascript SDK
<script src="https://api.cyphme.com/resources/cyph-client/index.js?clientId=8l653sFdAXBLbIw76uJ1BSvHxGqOt5Qsabcdefgh"></script>
// Other Javascript
<script src="../static/vendor/jquery/jquery-3.2.1.min.js"></script>
<script src="../static/js/v19_main.js"></script>
// Cyphlens Backend API
if (data.imageType==='SVG') {
$scope.imageURL = 'data:image/svg+xml;base64,' + data.image;
} else {
$scope.imageURL = 'data:image/png+xml;base64,' + data.image;
}
$scope.sessionId = data.sessionId;
</head>
<body ng-app="cyph" ng-controller="LoginController" ng-init="enableCyphClient(true)">
<div id="form_wrapper" class="form_wrapper">
<div class="container-login100">
<!-- Company Logo -->
<div class="container-logo100">
<img src="../static/images/cyph_gray_logo.png">
</div>
<!-- Login Form -->
<div class="cyph-card p-l-55 p-r-55 p-t-65 p-b-50">
<form class="login100-form validate-form">
<!-- Title -->
<span class="cyph-form-title p-b-33">
Verify this code with your Cyph app
</span>
<!-- CYPHLENS IMAGE! -->
<div class="cyph-image">
<img id="svg" height="210px" ng-src="{{imageURL}}"/>
</div>
<!-- PIN Input Field -->
<div class="wrap-input100">
<input class="input100" type="password" name="pin" placeholder="..or type the passcode here" ng-model="loginDTO.passcode">
</div>
<!-- Verify Button -->
<div class="container-login100-form-btn m-t-20">
<button class="login100-form-btn" ng-click="verifyLogin()">
Verify
</button>
</div>
<br/>
<!-- Refresh Cyphlens Image -->
<div class="text-center">
<a href="#" class="txt2 hov1" ng-click="authenticate()">
Refresh
</a>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
The sample code to the right will render the HTML page in the screenshot below.

Get Verification Status
<script>
function printStatus(data) {
if (data.status==="SUCCESS") {
console.log("Cyph Verified!");
}
else if (data.status==="EXPIRED") {
console.log("Cyph Expired. Please try again.");
}
}
CyphClient.getStatus("61958d6943d1493bb9843d550368XXXX", printStatus);
</script>
On success, the
getStatuscommand returns JSON structured like this:
{
"sessionId": "61958d6943d1493bb9843d550368XXXX"
"status": "SUCCESS"
}
Error responses have JSON structured like this:
{
"status": "401",
"message": "Invalid access token"
}
{
"status": "401",
"message": "Invalid IP address",
}
{
"status": "404",
"message": "User not found"
}
This endpoint returns the status of a Cyphlens verification process initiated by the end-user using the swipe functionality within the Cyphlens app.
Both the Cyphlens image and the corresponding sessionId are returned by the backend API endpoint /login/getCyph used for requesting a Cyphlens image for a user.
Javascript Request
CyphClient.getStatus(sessionId, callbackFunction)
Request Parameters
| Parameter | Description |
|---|---|
| sessionId | A unique object ID associated to a Cyphlens Image. |
| callbackFunction | The callback function to call when a Cyphlens status is returned. |
Response Parameters
| Parameter | Description |
|---|---|
| sessionId | A unique object ID associated to a Cyphlens Image. |
| status | The current status of a Cyphlens verification by the end-user. |
Response Parameter status
| Value | Description |
|---|---|
| PENDING | The end-user has not yet verified the Cyphlens Image. End-user action is pending. |
| SUCCESS | The end-user has successfully verified the Cyphlens Image. |
| EXPIRED | The Cyphlens Image has expired and is no longer available. |
| FAILURE | The Cyphlens Image and the end-user session could not be verified due to either invalid data or a server error. |
Errors
The Cyphlens API uses the following error codes:
| Error Code | Meaning |
|---|---|
| 400 | Bad Request -- Your request has some invalid or missing data. |
| 401 | Unauthorized -- Either your API key is wrong, your access token is wrong or your IP address is invalid. |
| 404 | Not Found -- The specified end-user could not be found. |
| 405 | Method Not Allowed -- You tried to access the Cyphlens API with an invalid method. |
| 406 | Not Acceptable -- You requested a format that isn't json. |
| 429 | Too Many Requests -- You're sending too many requests! Slow down! |
| 500 | Internal Server Error -- We had a problem with our server. Try again later. |
| 503 | Service Unavailable -- We're temporarily offline for maintenance. Please try again later. |